Noot: Dit criterium heeft uiteindelijk de candidate recommendation van WCAG 2.2 niet gehaald.
Eind 2022 wil het W3C de volgende versie van de Richtlijnen voor Toegankelijkheid van Webcontent uitbrengen. WCAG 2.2 wordt de nieuwe (bijgewerkte) standaard voor digitale toegankelijkheid. WCAG is ook het normdocument waar websites van overheden en publieke organisaties aan moeten voldoen. WCAG 2.2 brengt ons (naar alle waarschijnlijkheid) negen nieuwe succescriteria, waaronder eentje over navigatie binnen paginering. Daar gaan we in dit artikel dieper op in.
Opgelet: WCAG 2.2 is nog geen goedgekeurde standaard. Er is dus een kleine kans dat het W3C nog wat aan dit criterium zal sleutelen. In grote lijnen verwachten we echter geen veranderingen meer.
Eerder verschenen in deze reeks
Dit is ons vijfde artikel in de reeks over de nieuwigheden in WCAG 2.2. Eerder schreven we hierover:
- Veilig inloggen voor iedereen dankzij WCAG 2.2
- WCAG 2.2 helpt je om beter vindbare hulpfuncties aan te bieden
- Maak je controls zichtbaar voor bezoekers
- Laat gebruikers dezelfde informatie maar één keer invullen
- You can touch this! Zijn de target sizes in jouw UI wel groot genoeg?
- Geef je bezoekers focus
- Je bezoekers verdienen een meeslepende ervaring!
Wat brengt Page Break Navigation (2.4.13)?
Het nieuwe succescriterium Page Break Navigation wordt toegevoegd aan Niveau A van WCAG 2.2 en is gericht op paginering bij digitale boeken of lange documenten. WCAG vereist dat er een mechanisme aanwezig is waarmee gebruikers onmiddellijk naar een specifieke pagina kunnen springen. Denk aan een scenario in een klas waar studenten gevraagd wordt om naar pagina 345 te gaan van een lesboek.
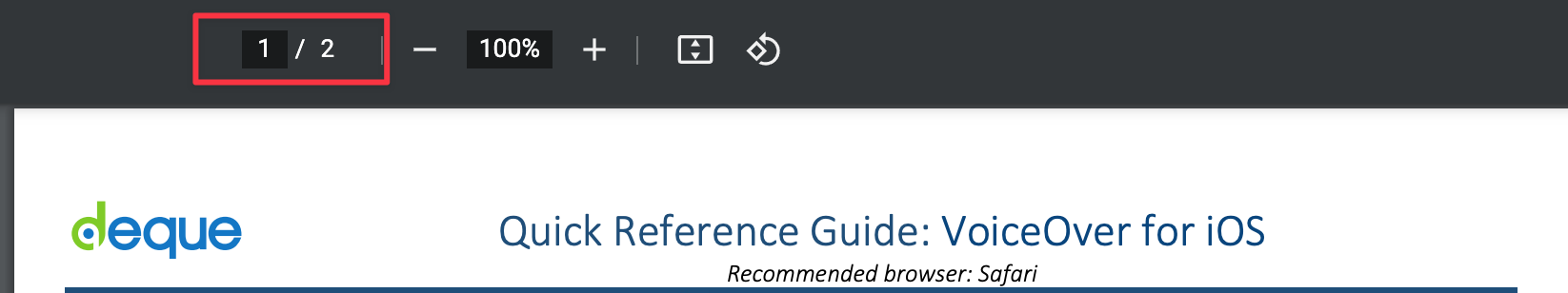
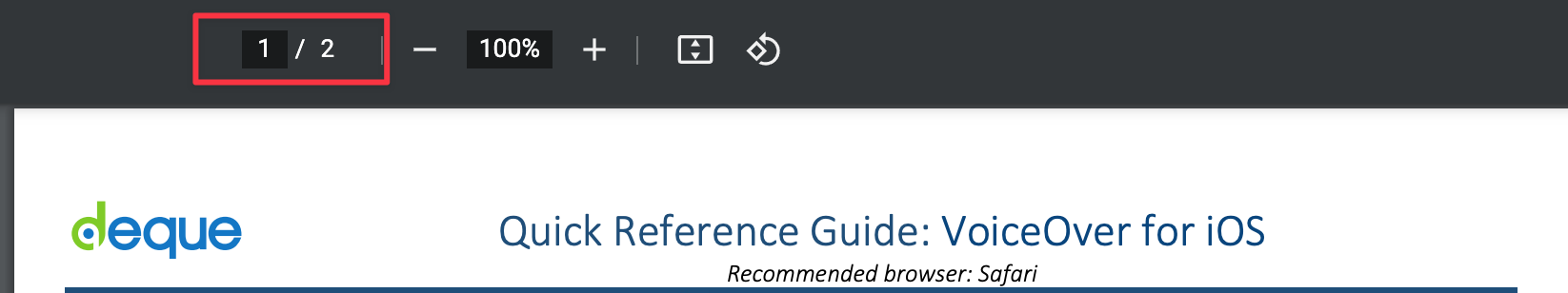
Ingebakken PDF-viewers van browsers als Chrome voldoen hier al aan:

De ingebouwde PDF-viewer van Chrome
Als een groot document vanuit PDF of ePub wordt omgezet en als een webpagina wordt aangeboden, moet je dus een mechanisme toevoegen om snel de juiste pagina te kunnen vinden.
Opgelet: het gaat om paginering bij grote documenten en e-boeken. Paginering bij zoekresultaten valt niet onder dit succescriterium.
Hoe kun je voldoen?
In een ePub-document moet je een lijst van alle pagina’s voorzien en in het document aangeven waar een pagina begint en eindigt (om dit te laten overeenstemmen met de gedrukte versie van het document, zoals een boek).
In HTML moet je hetzelfde doen, maar hier moet je zelf aan de slag gaan met HTML en WAI-ARIA.
Voorbeeld
Het maken van een paginalijst kan er als volgt uitzien (vereenvoudigd voorbeeld):
<nav role=”doc-pagelist” aria-label=”Paginalijst”> <ol> <li><a href=”boek.html#p752">752</a></li> <li><a href=”boek.html#p753">753</a></li> (…) </ol></nav>
Eventueel kan in je in plaats van een label ook een expliciete kop gebruiken die je als label linkt:
<nav role="doc-pagelist" aria-labelledby="pg-hd"> <h2 id="pg-hd">Paginalijst</h2> <ol> <li><a href="boek.html#p752">752</a></li> <li><a href="boek.html#p753">753</a></li> (…) </ol></nav>
Het markeren van een pagina-einde kan je inline doen of met een blok:
<p> (…) <span role="doc-pagebreak" id="pg24" aria-label="24"/> (…)</p><div role="doc-pagebreak" aria-label="Pagina 24" id="p24">24</div>
Merk op dat een pagina-einde gemarkeerd wordt door het gebruik van de rol doc-pagebreak.
Conclusie
Dankzij een volledige paginalijst en de mogelijkheid om snel naar een pagina te springen, maak je digitale documenten of boeken in HTML-formaat een stuk toegankelijker. Ook voor mensen die gebruikmaken van hulptechnologie zoals screenreaders.